Меню
Чтобы сдлелать изображение оригинальным и эффектным, к отдельным его слоям применяют различные эффекты. Эффект - это набор некторых процедур, выполняемых над одним слоем изображения, в результате которого получается имитация тени, свечения, рельефа и т.д.
Эффект можно применять только ко всему слою сразу, т.е. ко всем объектам, находящимся на слое. К одному слою можно применить несколько разных эффектов. К фоновому слою нельзя применить никакой эффект.
Применить эффекты к слою можно щелкнув по нему правой кнопкой мыши и выбрав команду Параметры наложения (Стиль слоя):
Можно отключить отображение любого эффекта или всех эффектов, щелкнув по пиктограмме с изображением глаза напротив эффекта в палитре слоев.
Все эффекты можно редактировать в любое время после их применения. Для этого дважды щелкните по строке Эффекты или на строке с любым эффектом.
Виды эффектов.
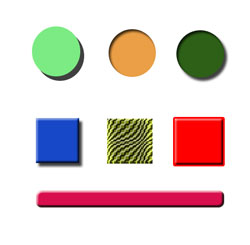
Посмотрите на рисунок. Ко всем фигурам на нем применены рразличные ээфекты:
- светлозеленый круг - отбрасывание тени;
- оранжевый круг - внутренняя тень;
- темнозеленый круг - отбрасывание тени и внутренняя тень;
- синий квадрат - отбрасывание тени и новые скосы и выступы;
- желтый квадрат - сатин и текстура;
- красный квадрат - новые скосы и выступы, оверлей света и штриф. Благодаря свойству оверлей света сиреневый квадрат стал красным;
- нижний закругленный прямоугольник - контур и внутренне свечение.

Задание 1. Знакомство с эффектами слоя.
Цель: научиться применять эффекты слоя к различным объектам.
- Воспроизведите рисунок с различными видами эффектов, находящийся выше. каждая фигура должна находиться в отдельном слое.
- Сохраните файл для Web, выбрав подходящий формат.
Задание 2. Применение эффектов слоя в практических целях.
Цель: изготовить кнопку, которую можно использовать на Web-страницах.
- Создайте новый файл с именем "knopka" и размерам: ширина - 200, высота - 70 пикселов (точек), разрещение - 72 пиксела на дюйм, содержание - прозрачный свет, цвет - RGB.
- Создадим фон того же цвета, что и фон web-страницы (выполните заливку прозрачного слоя любым цветом).
- Создадим новый слой, в котором будет находиться наша кнопка. В этом слое создадим форму будущей кнопки. С помощью инструмента Прямоугольная область рисуем прямоугольник. Для того, чтобы он был с закругленными краями, выполните команду меню Выделение - Модификация - Границы. Задайте значение сглаживания числом от 1 до 16, например, 10. После этого заливаем кнопку цветом и снимаем выделение.
- Применим к нашей кнопке красивый внешний вид с помощью различных эффектов. Сначала сделаем кнопку объемной с помощью эффекта Новые скосы и выступы. В окошке свойств эффекта поменяйте некоторые параметры: сделайте цвет тени посветлее, а размытие тени больше.
- Теперь нужно отделить кнопку от фона. Это можно сделать, добавив к изображению тень(эффект Отбрасываниетени)
- Создайте новый слой. В этом слое нарисуем на кнопке указатель (стрелку). Для этого выберите инструмент Произвольная фигура (находится там же, где инструмент Прямоугольник) и применить форму стрелки.
- Применить к стрелке эффект Внутренняя тень.
- Сохраните файл для Web, выбрав подходящий формат. Не надо выбирать вариант с большим размером, учтите, что таких кнопок на web-странице будет много, а чем больше графики, тем дольше загружается страница.
