Урок 7.
Изучение панели инструментов.
Инструменты заливки.
Меню
Заливка выделенной области основным цветом или узором.
Заливка - это окраска внутренней части области. Обводка - цветная линия вокруг выделенной области. Заливку области можно выполнить либо командой Редактирование - Выполнить заливку, либо инструментом Заливка (Ведро с краской)
Команда Заливка заливает всю выделенную область цветом или узором. После выполнения команды Заливка появляется диалоговой окно, в котором выполняется настройка заливки изображения.
В поле Использовать вы можете выбрать способ заливки выделенной области:
- Цвет изображения - заливка основным цветом
- Цвет фона - заливка вторым цветом (цветом фона)
- Шаблон - заливка в виде изора или изображения
- Черный
- 50% серого
- Белый
В поле Непрозрачность (Матовость) задается прозрачность окраски в процентах от 100 до 0. Чем ближе к нулю это значение, тем более прозрачный свет вы получите.
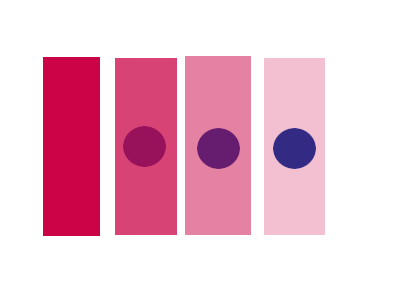
Задание 11. Заливка выделенной области активным цветом. Изменение прозрачности.
Цель: научиться использовать и настраивать команду Заливка.
- Создайте новый документ. При создании ыберите для него палитру RGB и размер изображения 400х300 пикселов.
- Выберите инструмент Овальная область
и обведите выделением круглую область.
- Задайте основной цвет темно-синий. Используя инструмент Ведро с краской, залейте круг выбранным цветом.
- Выберите инструмент Перемещение
и размножьте круг, перетащив его несколько раз при нажатой клавише Alt.
- Выберите инструмент Прямоугольная область и обведите первый круг прямоугольником.
- Задайте новый основной цвет (например, красный)
- Выполните команду Редактирование - Выполнить заливку. Задайте значение непрозрачности 100% и щелкните мышью по кнопке ОК.
- Повторите то же самое с другими кругами, каждый раз уменьшая начение непрозрачности на 25%.
- Сохраните изображение для Web, выбрав подходящий формат. В рузультате должно получиться следующее изображение:

Градиентная заливка
Градиентная заливка представляет собой плавный переход между двумя или несколькими цветами, выполненный с помощью инструмента Градиентная заливка . Вместо одного из цветов можно использовать прозрачность. Направление градиентной заливки на рисунке указывает вектор градиента.
Настроить параметры градиента позволит панель управления:
Если в изображении не выделено ни одной области, заливка заполняет все изображение, если есть выделенная область - только ее. Выберите инструмент Градиент и выберите на панели инструментов тип градиента. Щелкните мышью в одном углу (стороне) выделенной области и, не отпуская мыши, ведите вектор градиента к противоположному углу (стороне). Отпустите кнопку мыши. Область должна заполниться градиентной заливкой.
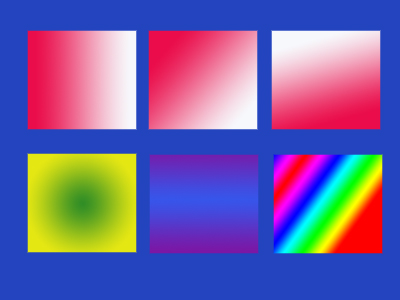
Задание 12. Заливка выделенной области при помощи инструмента Градиент.
Цель: научиться использовать инструмент Градиент для заливки выделенной области.
Итоговое изображение:

- Дважды щелкнув по индикатору фонового цвета (второй квадрат), выберите синий цвет.
- Создайте новый документ. При создании ыберите для него палитру RGB и размер изображения 400х300 пикселов. Не забудьте выбрать (поставить точку) Цвет фона. Должно получиться новое, пока что пустое изображение синего цвета.
- Выберите инструмент Прямоугольная область и обведите выделением квадратную область.
- Задайте основной цвет белый. Используя инстремент Ведро с краской, залейте квадрат выбранным цветом.
- Выберите инструмент Перемещение и размножьте квадрат, перетащив его несколько раз при нажатой клавише Alt.
- Волшебной палочкой выделите первый белый квадрат.
- Выберите в качестве фона красный цвет, а в качестве фонового цвета - белый.
- Выберите инструмент Градиент и выберите на панели инструментов линейный градиент (первая кнопка в ряду типов градиента).
- Проведите вектор градиента от одного до другого края выделенного квадрата.
- Повторите то же самое с остальными квадратами в верхнем ряду, меняя направление вектора градиента.
- Выделите первый квадрат в нижнем ряду. Выберите основным цветом зеленый, а фоновым - желтый. Используя радиальный тип традиента (вторая кнопка в ряду типов градиента), проведите вектор градиента из центра квадрата в угол.
- Выделите второй квадрат в нижнем ряду. Выберите основным цветом голубой, а фоновым - фиолетовй. Используя отраженный тип традиента (четвертая кнопка в ряду типов градиента), проведите вектор градиента из центра квадрата перпендикулярно его основанию.
- Выделите последний квадрат в нижнем ряду и, выбрав инструмент Градиент, самостоятельно ознакомьтесь с паоитрой градиентов. Выберите понравившийся вам градиент и выполните заливку.
- Сохраните изображение для Web, выбрав подходящий формат.